phpStormでLaravelの開発環境を整える記事を書いてきましたが、今回の記事でローカル環境での開発が行える状態になります。以前の記事で説明したXAMPP環境とphpStormを連携させる設定を行っていきます。
データベースを作成する
Laravelフレームワークは俗に言うMVCと言うモデルを使ってウェブサイトを構築する形を取っています。ここでMはモデルを表しており、具体的に言うとデータベースを指すと考えて問題ありません。以前開設したXAMPPを使ってまずはデータベースを作成します。既にXAMPPがインストールされ、Apacheウェブサーバとデータベースがサービスとして起動している事を前提としています。まだこのステップを実行していない方は記事「 XAMPP環境のインストール 」を参考に設定してください。ブラウザを起動して、
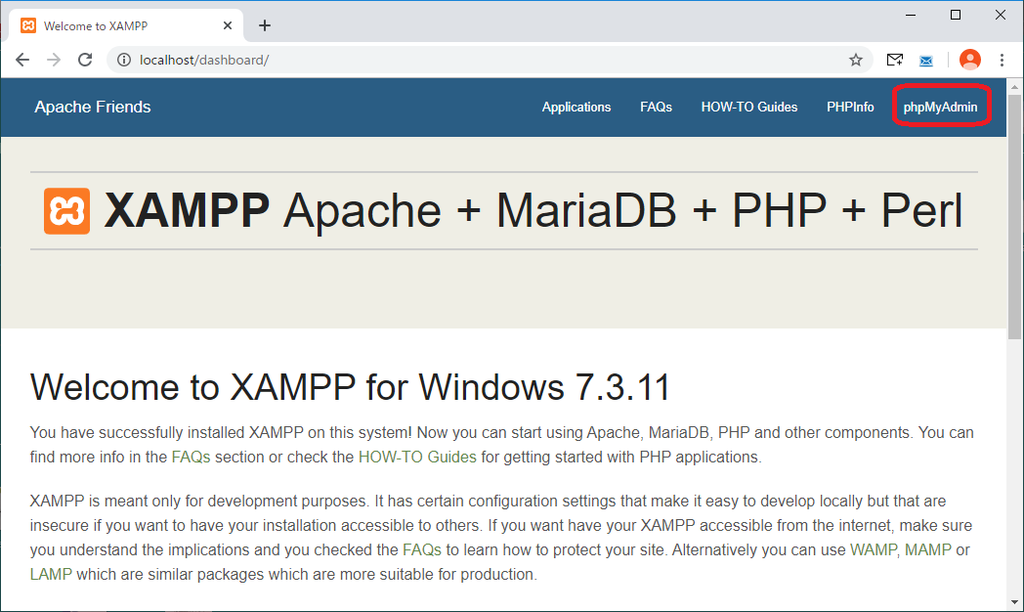
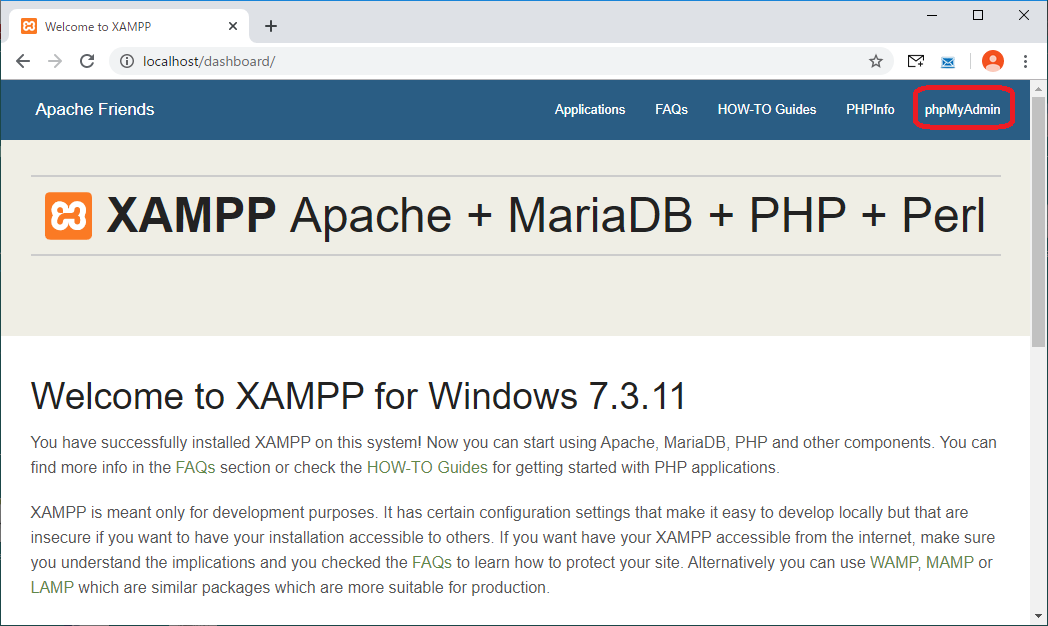
と入力してください。そうするとXAMPPのダッシュボードが開きます。そして右上にある「phpMyAdmin」をクリックしてください。

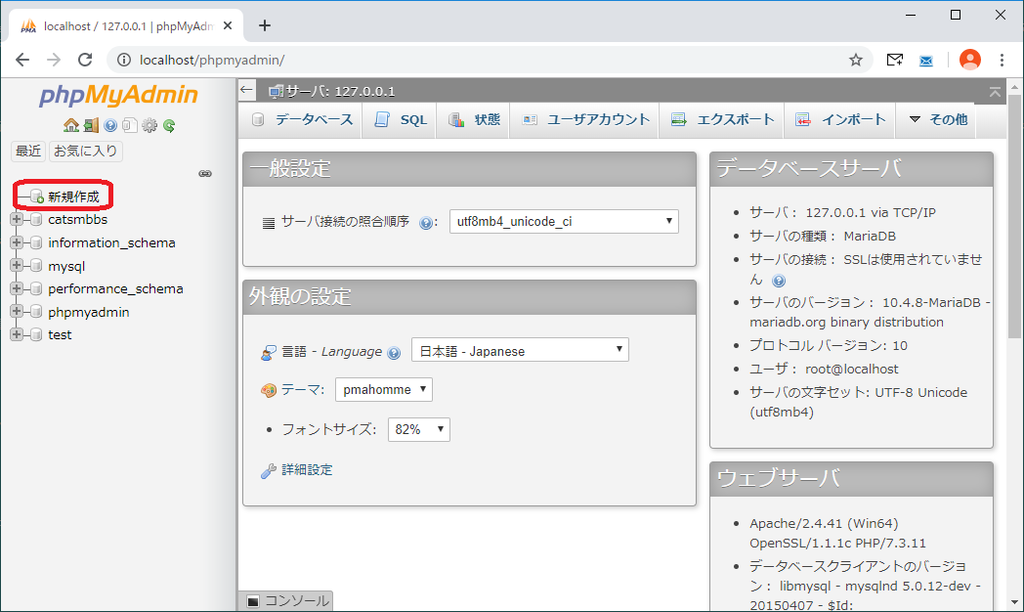
phpMyAdminを選ぶとデータベースの管理画面が表示されます。ここで一刈川のメニューから「新規作成」を選んでください。

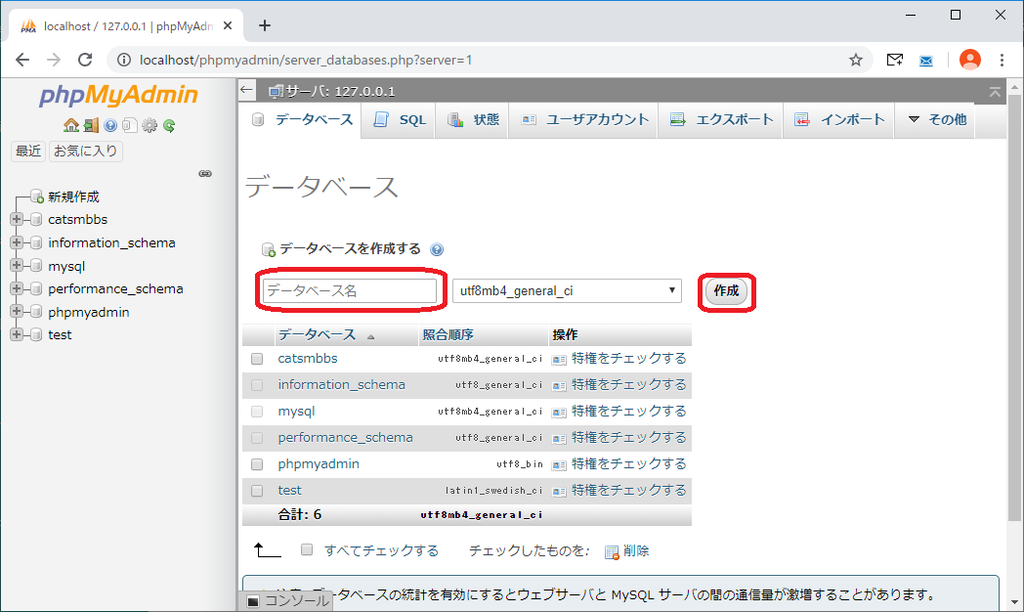
次の画面に表示される「データベース名」に適当な名前を入れてその右側の「作成」ボタンを押せばデータベースが作成されます。ここで入力したデータベース名は後で設定の時に使いますのでメモしておいてください。

これでデータベースが作成されました。今回は仮に「testdb」という名前にしたとして説明します。
Laravelの設定(.env)
データベースが作成できましたので今度はLaravelと連携を行います。Laravelは各種設定情報をプロジェクトの直下に作成されるファイル.envファイルに保存する様になっています。このファイルにはデータベースの設定をはじめメールアドレスの情報やサーバの情報等が記載されています。
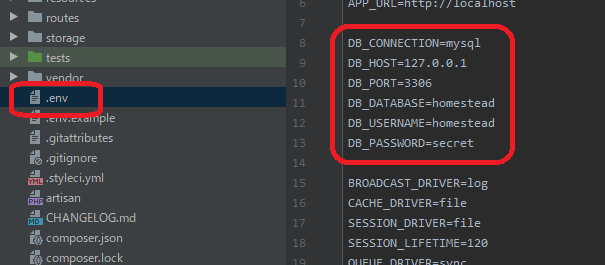
phpStormを起動し、左側のファイル一覧にひゅじされるファイルリストからプロジェクトの直下にある.envファイルをダブルクリックしてください。

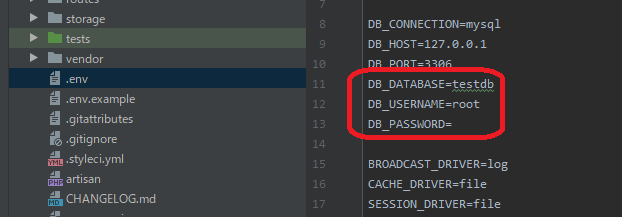
上の図で示されている部分がデータベースの設定部分です。このデータで変更する必要があるのが、
- データベース名 → tesudb
- ユーザー名 → root
- パスワード → (空欄)
としてください。XAMPPをインストールすると標準でユーザーがrootとなりパスワードが未設定の常態になります。本番環境で動作を行わせる場合はrootを使ったりパスワードを設定しないとかはありえませんがローカル環境ですのでここら辺はインストール時に設定されたデータをそのまな使います。設定するとこんな感じになります。

これでデータベースの設定が完了です。
最初のプロジェクトを表示する
データベースを設定し、Laravelの設定も終わりましたので実際にちゃんとウェブで表示されるか確認しましょう。今回のプロジェクト名は「default」としてフォルダ、
c:\xampp\htdocs\phpStorm\default
フォルダに作成しています。このウェブページを表示させるにはURLに、
localhost/phpStorm/default/public
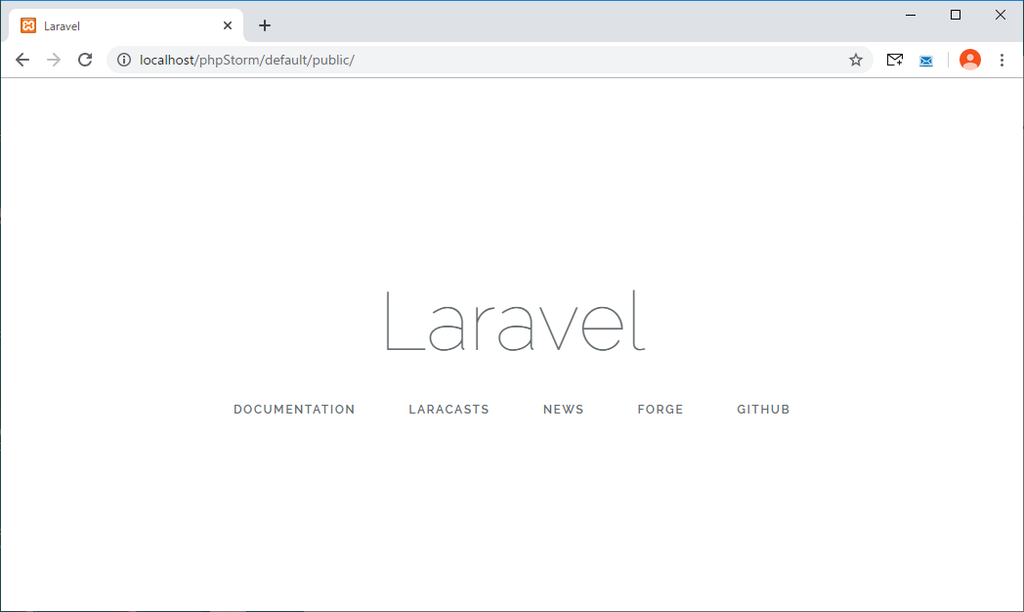
と指定します。要するに「phpStorm/default」をlocalhostの後に指定して、Laravelの公開ディレクトリ「public」を指定する形となります。ちゃんと設定されていると、

実はブラウザで表示されるためだけなら、今回のデータベース設定は関係ありません。しかし今後これまでの説明で設定した環境を使って開発する時には必ずデータベース設定が必要になります。
もし開発を進めていてデータベースに接続できない場合はこの.envファイルを確認してみてください。
さて次は準備の一番最後、Gitの設定です。



コメント