前回の記事でXAMPPをインストールしました。こんどはphpStormを利用する上で必須に近いGitのインストールとクラウド上でGitのデータを管理するGithubのアカウント作成に関して説明します。
Git
Gitはバージョン管理システムと呼ばれるソフトウェア等の履歴を管理するプログラムです。Gitに開発中のソフトを登録して、
- 修正する時は取り出す(プル)
- 終わったら保存する(プッシュ)
する事で最新のソフトを保管・管理できます。また大規模な変更を行う時などにいつでも前の状態に戻すことができます。ここら辺の説明は色々な書籍やウェブサイトで解説されていますのでそちらを参照してください。個人的にお勧めなのは、
がお勧めです。
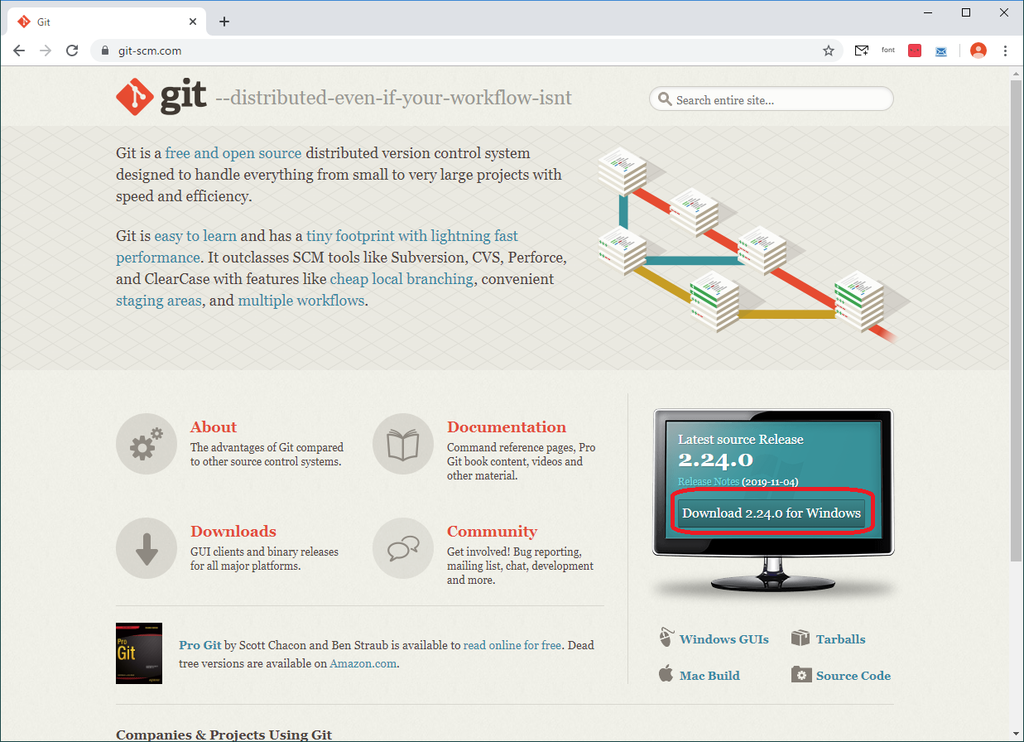
インストール前置きが長くなりましたがGitのインストール手順をまとめます。Gitは以下のサイトからダウンロードできます。
このページから、Windows版をダウンロードします。Windows版のCML(コマンドラインインターフェース)インターフェース版ですのでサイトのモニタ画面のリンクを選んでください。モニタ画面をクリックすると自動でダウンロードが開始されます。現時点でバージョンは、2.24.0.2です。特にバージョンは気にしなくて良いですので最新版をダウンロードしてください。

ダウンロードしたファイルをダブルクリックするとインストールが始まります。最初にインストール確認のダイアログが表示され「はい」を選びます。

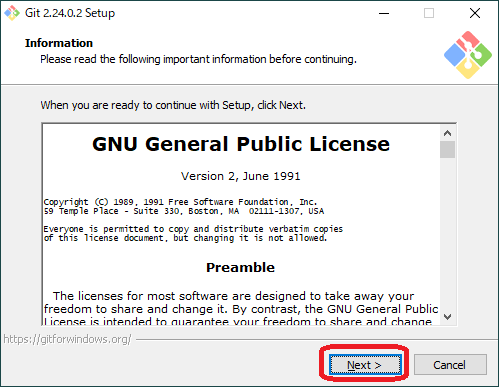
次にGPLライセンス確認のダイアログが表示されます。これも「Next]を押して先に進みます。

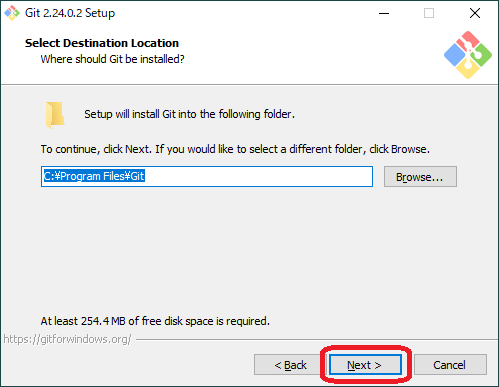
次にインストール場所を指定する画面になりますが特に変更がありませんので「Next]を押して下さい。

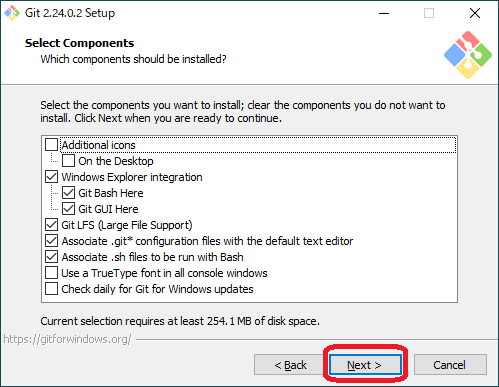
インストールするソフト等を選択する画面ですが特に変更が不要ですのでそのまま「「Next」を押して下さい。

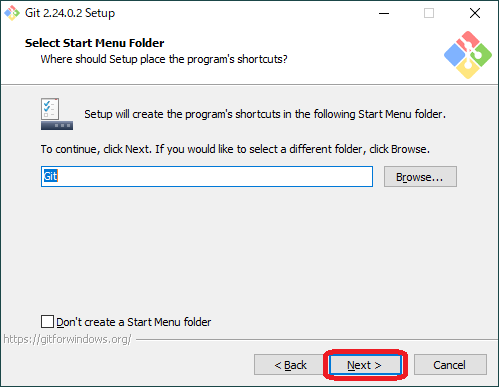
今度はGitをインストールする場合のフォルダ(グループ)を指定する画面ですがこちらもそのままでOKですので「Next」を押して下さい。

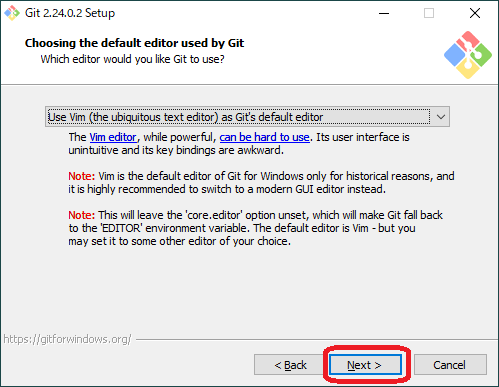
編集用のエディタの選択ですがここもそのままでOKですので「Next」を押して下さい。基本はphpStorm内で処理をしますので気にしなくで大丈夫です。

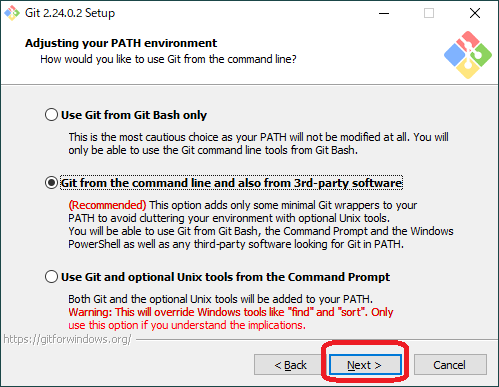
Gitコマンドをパスに含めるかどうかの確認ですが、標準でパスに含める設定となっていますので「Next」を押して下さい。

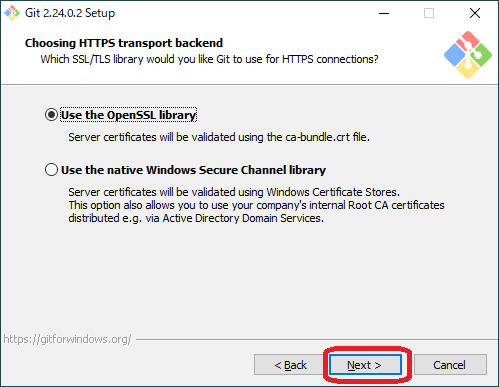
データの送信に関しての設定ですがこちらのそのまま「Next」を押して下さい。こちらはよくわかりませんが特に意識しなくてもいいのではと思います。

エディタの設定ですが今回はすべてphpStorm上からアクセスしますのでそのままで「Next」を押して下さい。

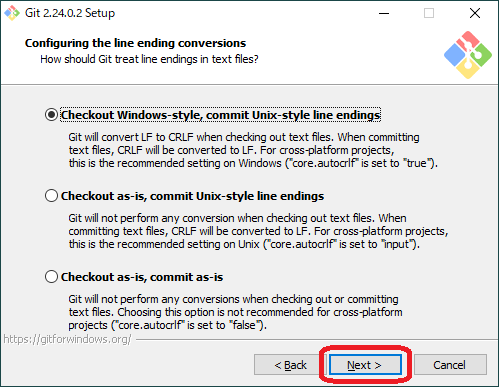
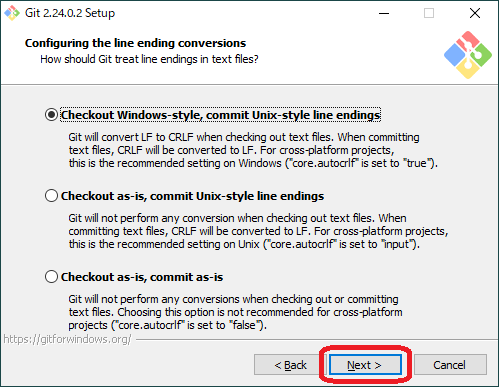
行エディタでの変換とかありますがよくわかりません。特に気にしなくて良いと思いますので「Next」を押して下さい。

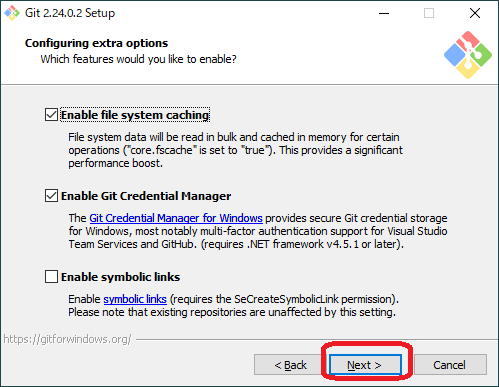
追加オプションの設定ですがここも「Next」を押して下さい。

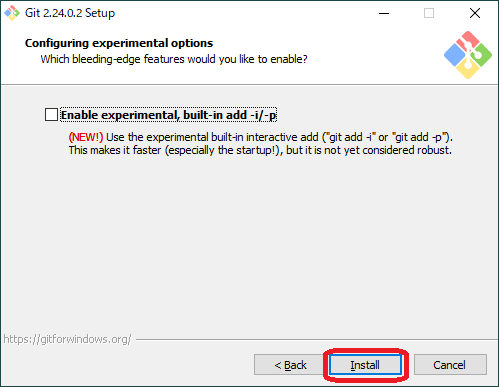
最後に実験的なオプションを使うかの画面ですがここもそのまま「Install」を押して下さい。

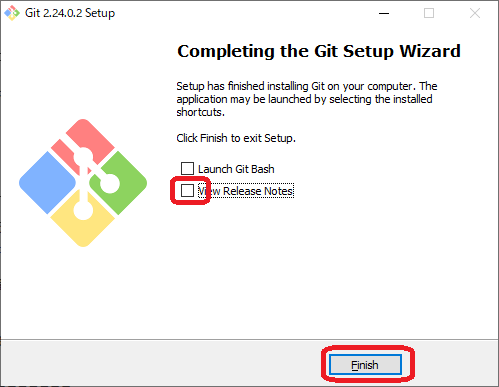
これでやっとインストールが開始されます。インストール終了後確認画面が表示されますが、リリースノートを見る必要がありませんのでこのチェックを外して「Finish」ボタンを押して下さい。

これでGitのインストールが終わりました。正しくインストールされているかの確認は特に行いませんがエラーが表示されなければ大丈夫だと思います。実際にphpStormで設定を行いますので、その時点で最終的に確認できると思います。
Github
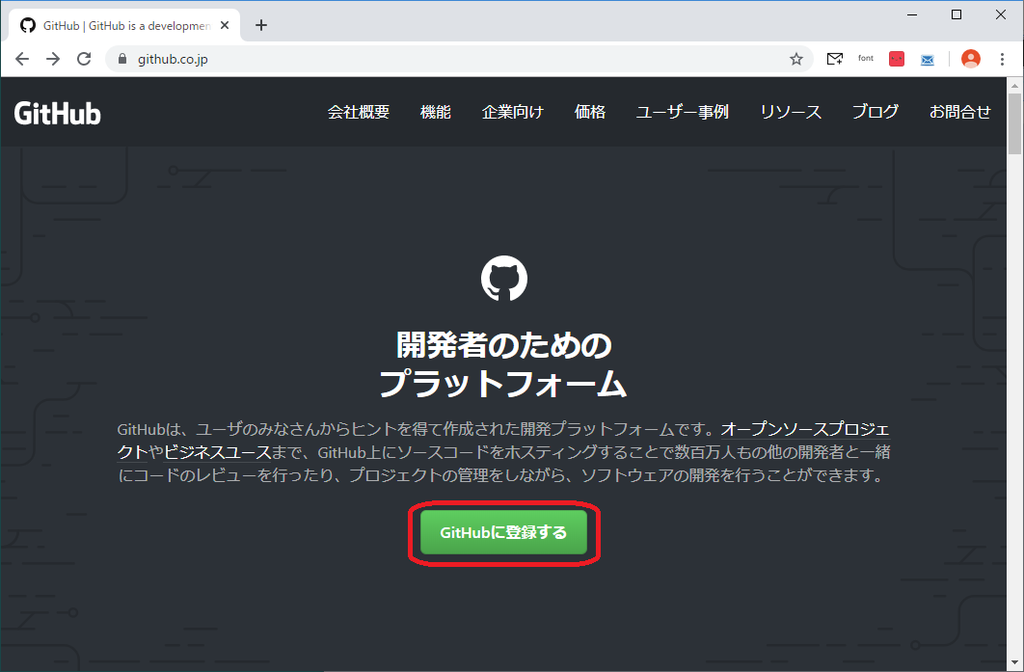
今度はGitのデータをクラウド・インターネット上に保管して複数人で利用できたり、パソコンが壊れた時でも開発中のソフトを失わない様にするGitHubのアカウントを作成します。実際にアカウントを用いて作業をするのはphpStormを使った開発段階に説明します。次のURLをクリックしてください。
真ん中の緑のボタン「GitHubに登録する」をクリックしてユーザー登録画面へ進んでください。

ユーザー登録画面で、
- Username*:ユーザー名(半角英数字)
- Email address*:メールアドレス
- Password*:パスワード
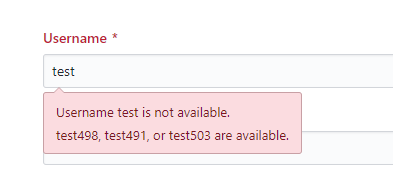
を入力してください。もしユーザー名がすでに使われている場合は画像の様な警告が表示されます。

使われていない名前を指定してください。また名前は半角英数字とハイフンだけが使えます。
同じ様にメールアドレスを設定します。すでに利用されているメールアドレスの場合はユーザー名と同じ様に警告が表示されますので別のメールをアドレスを指定してください。

もし自分で使っているメールアドレスが登録されていた場合は過去にGitHubのアカウントを使った事があるのかも知れません。
そしてパスワードを指定してください。パスワードは、15文字、8桁以上で数字と大文字小文字の英単語を含んだどちらかの形で登録する様になっています。
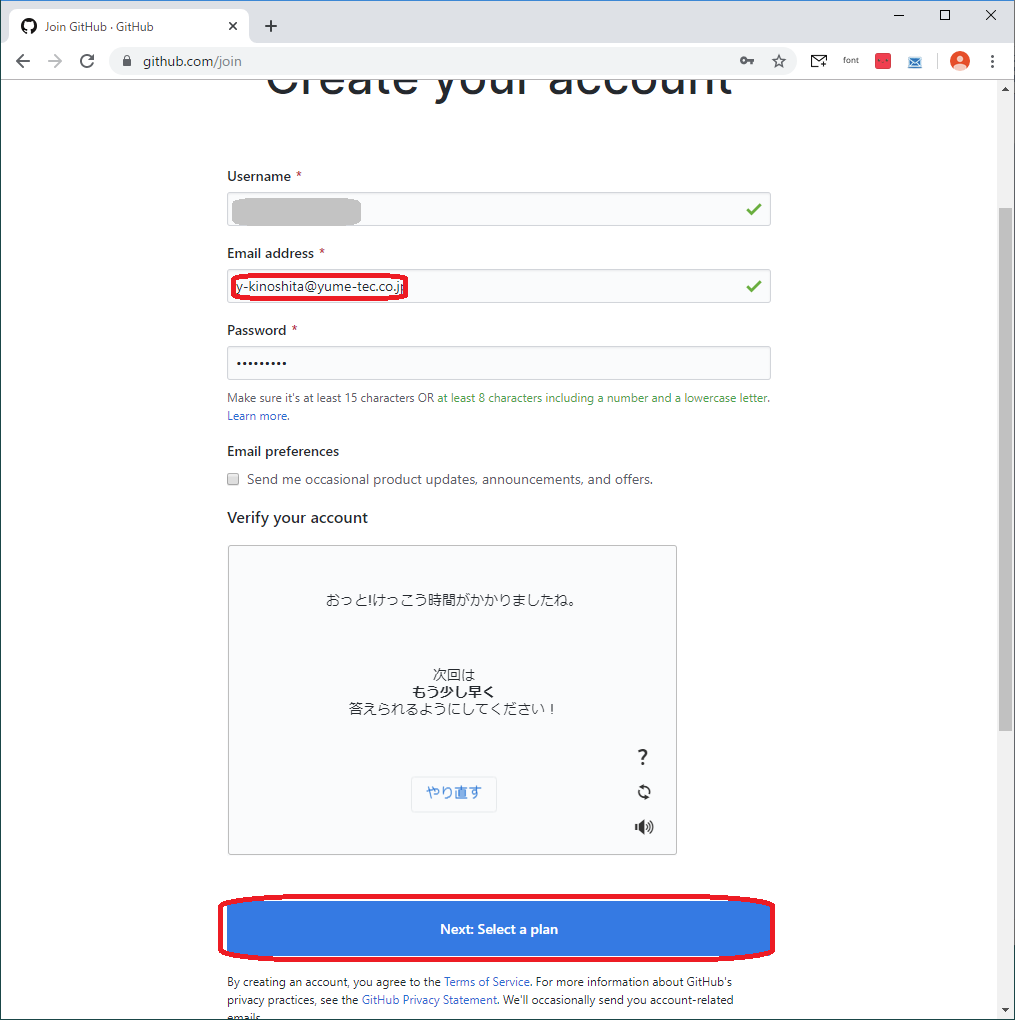
一番下のチェックボックスは定期的にメールでお知らせを送って良いかのチェックボックスです。好みに応じてチェックしてください。最後に、Verify You Accountという項目でアカウントの確認を行います。要するにロボットが勝手に登録するのを防ぐ操作です。今回は回転している羊の画像を正しい向きの直す事が課題でしたがこの課題は都度変わる様です。 ここで課題までクリアして問題がない場合は一番下の、「Next:Select a plan」ボタンが有効になり料金プラン選択画面になります。

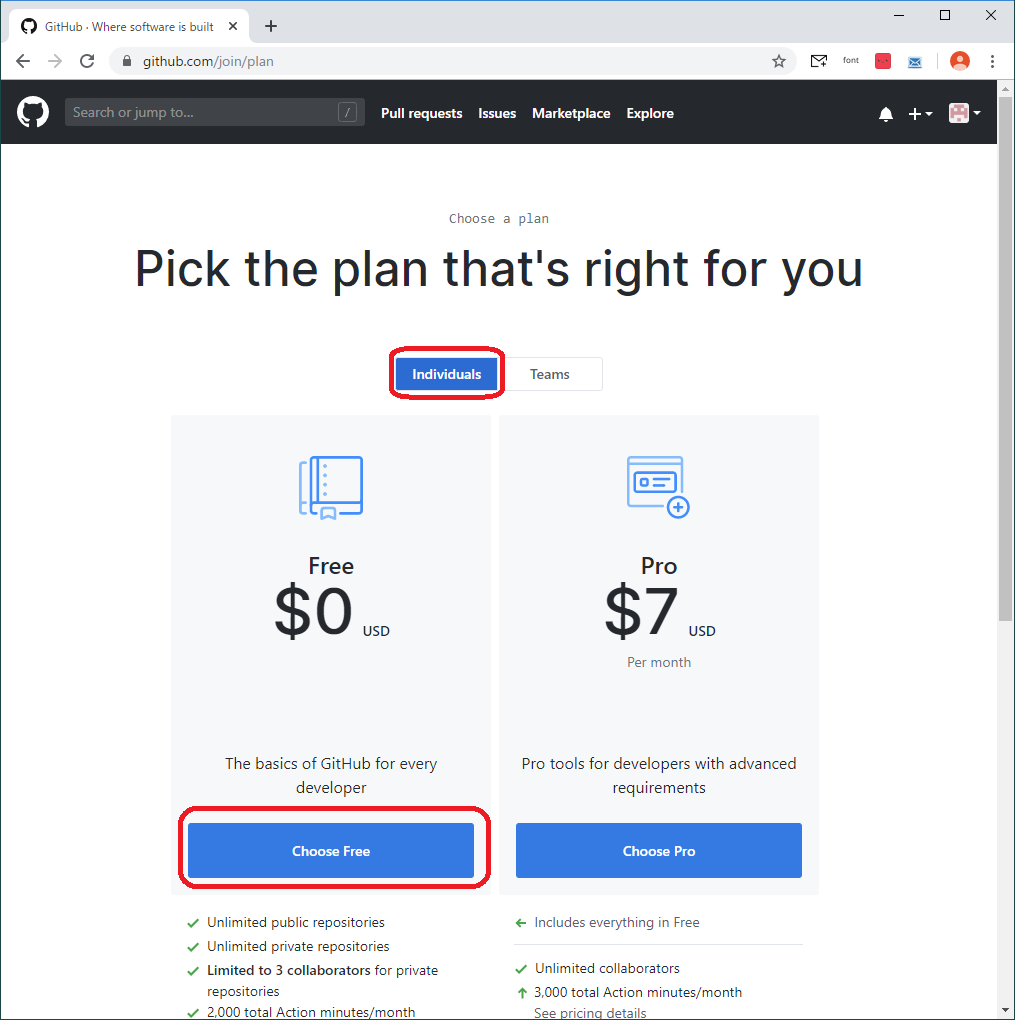
今回は無料プランを使いますので左下の「Choose Free」ボタンを押して下さい。

次に簡単なアンケート画面が表示されます。何も答えずに一番下の「Complete Setup」ボタンを押しても大丈夫です。これでアカウント登録は完了ですが、登録したメールアドレスが確認のメールが届いています。件名は、
[GitHub] Please verify your email address.
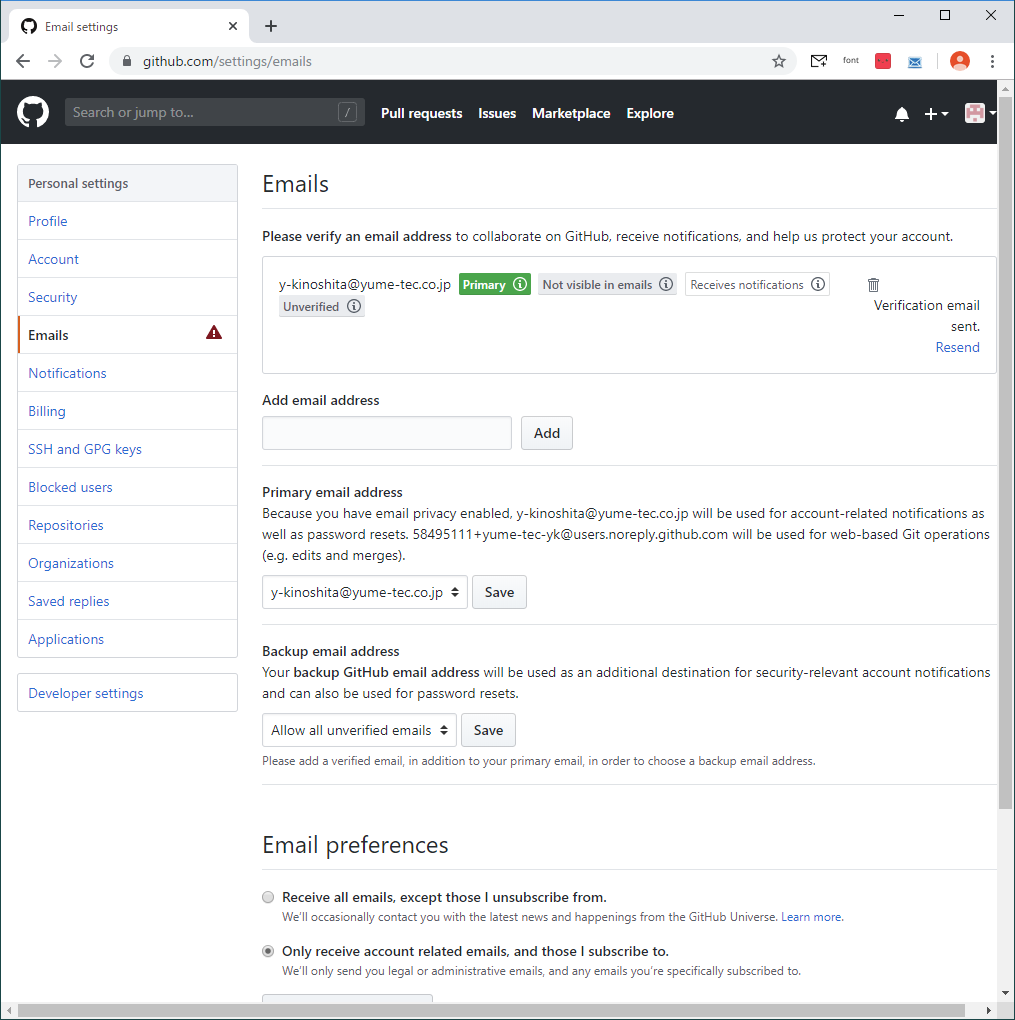
となっていてメールの本文に、Verify email addressボタンがあります。このボタンを押してメールの確認を行ってください。そうすると認証が完了し、新しいリポジトリ(プログラムを保管する場所)を作成する画面になります。

今回はここまでの操作で完了です。ユーザー登録を行う事で後はphpStormと連携して利用する事ができます。
これで準備が整いました。この後composerをインストールしてphpStormのインストールに入ります。



コメント